一家專業生產工程橡膠制品和橋梁配套產品的重點生產廠家

該產品分為:制品型(PZ)、膩子型(PN)。可生產150%~600%不同體積膨脹率的膨脹...

該產品分為:減震球型支座、抗震球型支座。具有豎向承載、水平抗剪、豎向抗拔、大...

該產品適用于公路、城市的各種類型橋梁,參照GB/T 17955-2009《橋梁球型支座》標準...

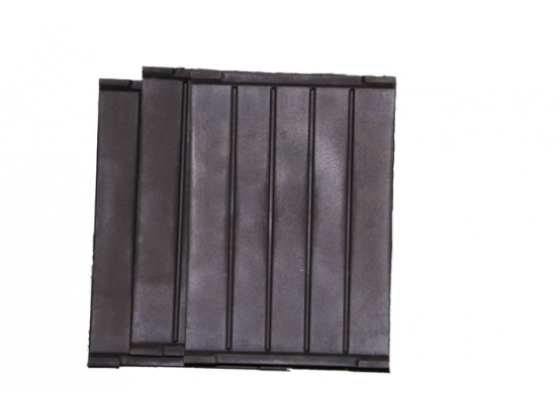
該產品分為:普通板式支座、聚四氟乙烯板式支座。產品符合JT/T 4-2004《公路橋梁...

該產品分采用三元乙丙橡膠硫化而成,具有高拉伸強度、低永久形變、低溫柔軟性、耐...

適用于50kg/m鋼軌用彈條I型扣件,產品符合TB/T 2626-1995《鐵道混凝土枕軌下用橡...

該產品通過對優質材料的選用和結構的優化設計,大大提升了支座的承載能力,改善了...

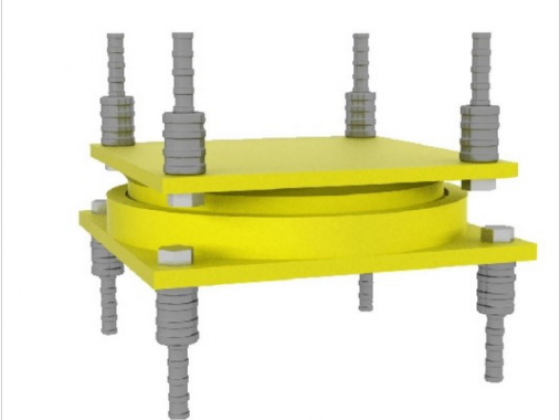
該產品由高阻尼橡膠彈性體及連接板采用螺栓連接組合而成。適用于8度及8度以下地震...

該產品是一種以黏滯材料為阻尼介質的速度相關型阻尼器,由缸體、活塞、阻尼材料、...

該產品分為:低密度聚乙烯土工膜、高(中)密度聚乙烯土工膜。可生產0.5~2.0mm各種...

該產品分為:滌綸、丙綸、維綸、乙綸等類型。可生產100~800g/m2各種單位面積質量、...

適用于60kg/m鋼軌用彈條II型扣件,產品符合TB/T 2626-1995《鐵道混凝土枕軌下用橡...

該產品由梳型鋼板、不銹鋼滑板、橡膠防水板、高強錨固螺栓組成、伸縮量可達100mm-4...

該產品分為:一布一膜、一布二膜、二布一膜、二布二膜及多布多膜等,可生產多種復...

適用于7度及7度以下地震區各類公路及市政橋梁,產品符合JT/T 4-2004《公路橋梁板...

衡水泰威新材料有限公司位于衡水市經濟開發區冀衡路1898號,注冊資金1億元,占地面積12萬平方米,員工310人,其中中、高級技術人員占總人數的20%以上,是河北省專業生產工程橡膠制品和橋梁配套產品的重點生產廠家之一。產品涵蓋:橡膠止水帶、減隔震支座、建筑支座、板式橡膠支座、公路橋梁鋼支座、橋梁預埋件、伸縮裝置等系列、400多種規格。公司擁有:XM...查看更多+